Jestor Pro para Business |PHP| Parte 5
Conceitos básicos para criar soluções personalizadas.

No último texto, finalizamos a introdução teórica de algumas partes básicas de PHP para podermos começar a criar automatizações no Jestor Pro. Nesta seção, vou explicar alguns conceitos próprios do sistema que serão utilizados na elaboração dessas soluções.
O que acontece quando o usuário lança ou edita um registro?
Para começar a criar automatizações, temos que entender primeiro como as informações são registradas no sistema.
Vamos pensar numa situação comum: a pessoa responsável pelo financeiro da empresa abre o módulo de Contas a Pagar, clica em + Criar Registro, preenche as informações e clica em Adicionar. Como essas informações chegam no sistema?
Essas informações chegarão através de um array chamado $objectNew. Lembra quando comparamos um array a um armário com gavetas? O $objectNew é basicamente um armário em que cada gaveta é um dos campos do formulário. Assim, podemos convenientemente pegar as informações que queremos (por exemplo, valor da despesa). Para isso, basta acessar a gaveta correta, e fazemos isso pela sintaxe normal de um array, ou seja, pelos colchetes.
Dessa forma, caso queiramos o valor da despesa dessa Conta a Pagar, poderíamos, por exemplo, salvá-lo numa outra variável da seguinte forma:
$a = $objectNew[‘valor_despesa’];Agora, caso estejamos editando um registro, temos dois tipos de informações diferentes: as informações chegando pelo envio do formulário, e as informações que já estavam salvas no registro. Neste caso, as novas informações continuam chegando pelo $objectNew, mas também temos as informações antigas em um outro array: o $objectOld.
Assim, caso o financeiro tivesse salvo o lançamento de forma errada, digamos com um valor de R$25,00 quando o correto é R$50,00, e edite o registro para o valor correto, durante esse processo de edição teremos que o $objectOld[‘valor_despesa’] é de R$25,00 e o $objectNew[‘valor_despesa’] é igual a R$50,00.
Por fim, caso o usuário decida deletar um registro, temos uma situação onde temos informações apenas no $objectOld, ou seja, aquilo que já estava salvo no sistema.
Mas como eu descubro a identificação de cada “gaveta”?
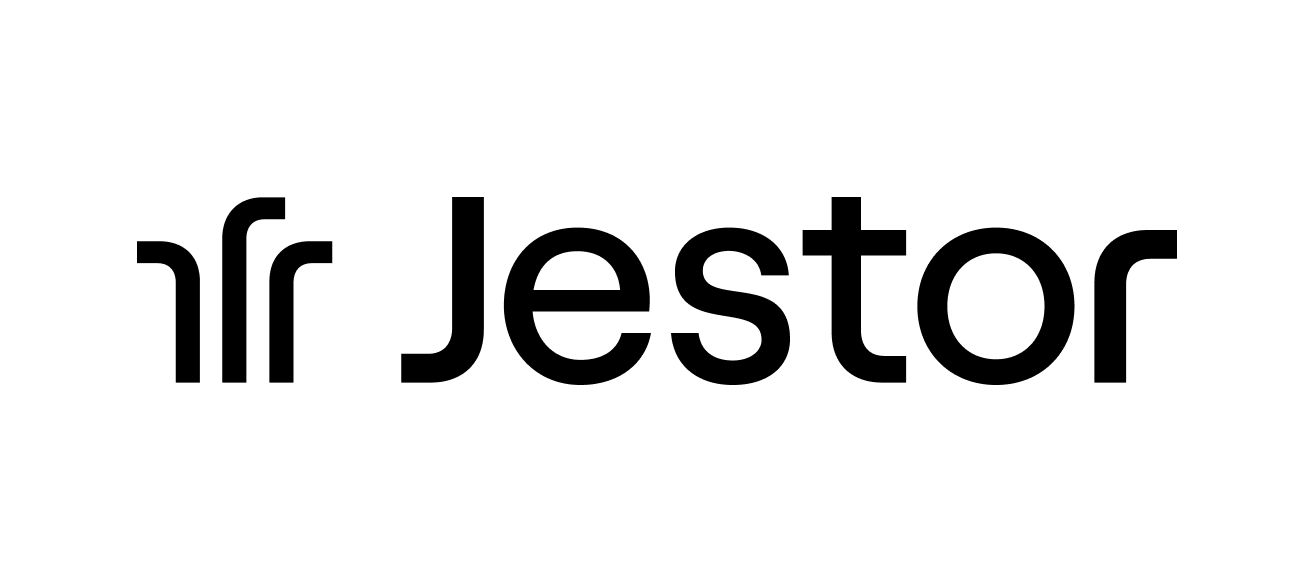
Na área de desenvolvimento do Jestor é possível conferir cada módulo de cadastro existente no sistema, seja os padrões do sistema ou aqueles criados pelo usuário:

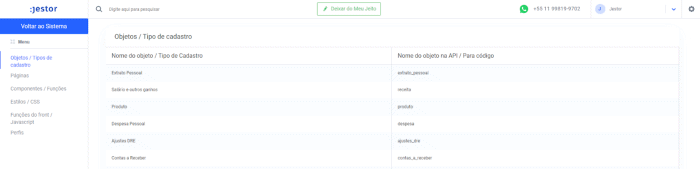
Ao entrar em um dos cadastros, podemos conferir cada campo existente, o tipo do mesmo e qual sua identificação. Ou seja, como iremos referenciar esse campo específico na automatização. Na imagem abaixo, entramos no módulo Contas a Receber, e podemos ver que a identificação do valor, por exemplo, é valor_receita.

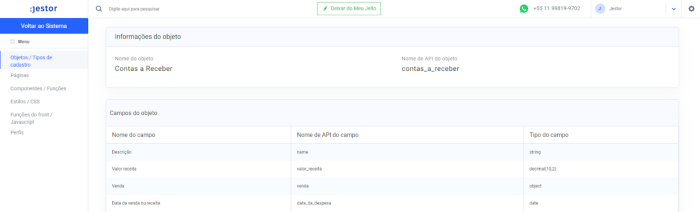
E, ao final da página, podemos começar a adicionar automatizações específicas para o módulo que entramos (neste caso, Contas a Receber).

É nesta tela que desenvolveremos nossas automatizações! Antes de começarmos, acredito que seja importante conhecer quatro funções específicas do Jestor.
Métodos nativos para começar
Antes de eu mostrar um exemplo de código, é importante saber como fazer quatro coisas específicas dentro do Jestor: criar registros, atualizar registros, procurar registros e pausar as automatizações.
Criando Registros com Jestor.create()
O Jestor.create() é uma função nativa do Jestor que permite ao usuário criar um registro diretamente da automatização, e não necessariamente no módulo em que a automatização está sendo criada. Assim, é possível que a edição de uma venda possa gerar uma tarefa, por exemplo.
A maneira de utilizar o Jestor.create() é simples. Basta passar dois parâmetros: a identificação do módulo onde o registro será criado, e um array com as informações desse registro a ser criado.
Como vimos acima, a identificação do módulo Contas a Receber é contas_a_receber. Aĺem disso, as variáveis Descrição e Valor receita são identificadas como, respectivamente, name e valor_receita.
Assim, caso queiramos criar uma nova conta a receber com a descrição “Venda para José” e o valor de R$1.000,00, podemos utilizar algo como o código abaixo:
$valores = array(
“name” => “Venda para José”,
“valor” => 1000
);
$novorecebivel = Jestor.create(“contas_a_receber”, $valores);Nesse caso, criaríamos o novo lançamento de contas a receber e ainda atribuiríamos o mesmo à variável $novorecebivel, caso queiramos fazer algo com essas informações durante o resto da automatização.
Lembrete: existem várias formas de criar e atribuir valores às posições de um array, então existem várias formas de escrever o código acima que dão certo também!
Criando Registros com Jestor.update()
O Jestor.update() funciona de uma forma bem similar ao Jestor.create(). Basicamente, você passa como primeiro parâmetro o módulo do registro a ser alterado, e passa as informações a serem alteradas.
Aqui temos apenas uma diferença importante: o id.
Todo registro salvo no sistema possui um id, isto é, uma identificação única. É pelo id que conseguimos distinguir, por exemplo, dois lançamentos praticamente idênticos, que tenham o mesmo nome e valores nas variáveis.
E o que é, exatamente, esse id?
Pense nos cadastros como uma planilha em que cada registro novo é uma linha nova. Caso quiséssemos apontar para um registro específico, a maneira mais simples de identificá-lo seria dizer algo como “o registro da linha 7”. Na prática, é assim que conseguimos apontar para registros individuais no Jestor.
Conseguimos identificar facilmente o id de um registro ao visualizá-lo no sistema:

Observando a URL, talvez você já consiga deduzir que o registro aberto é uma Conta a Pagar de id igual a 538.
Para trabalharmos com isso na área de desenvolvimento do Jestor, basta lembrar que esse id fica dentro de uma posição no array que é uma combinação de id com o nome do cadastro. Nesse caso, então, sabemos que essa posição “id_contas_a_pagar” é igual a 538.
E como isso afeta o Jestor.update()?
Obrigatoriamente, o segundo parâmetro, que é um array com os valores a serem alterados, devem conter também o id do registro a ser atualizado. Na prática, isso significa que, no código abaixo, eu alteraria este registro da imagem acima para ter o valor R$30.000:
$valores = array(
“id_contas_a_pagar” => 538,
“valor_despesa” => 30000
);
$pagamentoatualizado= Jestor.update(“contas_a_pagar”, $valores);O exemplo acima parece funcionar muito bem até você perceber que, neste caso, eu já sabia o id do registro e inseri manualmente no código. No entanto, esse não será sempre viável (de fato, na realidade dificilmente você irá fazer um código para um registro específico dessa forma).
A maneira comum, então, de descobrir id’s para utilizar em automatizações é utilizando a função Jestor.loadData().
Procurando Registros com Jestor.loadData()
Assim como os dois anteriores, o Jestor.loadData() pede dois parâmetros: o cadastro a ser modificado e um array com os parâmetros de pesquisa.
Existem quatro tipos de parâmetros de pesquisa que podem ser passados:
where: um array com os “filtros” de pesquisa. Ou seja, a pesquisa só retornará registros que satisfaçam essas condições. Por exemplo, passar um array:
$filtro[“where”] = [“status” => “Fechado”];Retornará apenas vendas que estão com o campo status como “Fechado”.
limit: o número máximo de registros a serem retornados. Por exemplo, passar um array:
$filtro[“limit”] = 3;Trará apenas os três primeiros registros pesquisados.
sort: a ordenação do resultado. Por exemplo, passar um array:
$filtro[“sort”] = “name desc”;Trará o resultado ordenado por nome em ordem descendente.
offset: define a partir de qual registro será mostrado o resultado. Por exemplo, passar um array:
$filtro[“offset”] = 1;Esconderá o primeiro resultado da busca.
Assim, caso eu realizasse a busca abaixo:
$busca[“where”] = array(
“status” => “Fechado”,
“valor_da_venda” => 10000);
$busca[“limit”] = 1;
$busca[“offset”] = 3;
$resultado = Jestor.loadData(“venda”,$busca);
$venda = $resultado[0];
$idvenda = $venda[“id_venda”];O que aconteceria é que eu procuraria todas as vendas em status fechado, mas limitaria o resultado em um registro e esconderia os três primeiros. Na prática, isso me traria apenas a quarta venda fechada de valor R$10.000,00.
Depois disso, eu passaria o primeiro resultado da pesquisa para uma variável $venda, e o id dessa venda que eu encontrei para uma variável $idvenda, que eu poderia utilizar caso quisesse atualizá-la posteriormente, por exemplo.
Parando automatizações com Jestor.error()
Agora, caso eu deseje parar a automatização por algum motivo (por exemplo, se eu identificar que o usuário que cadastrar um cliente que já existe no sistema), posso utilizar a função Jestor.error().
Basicamente, é uma função que para a automatização e desfaz todas as alterações, basicamente cancelando a adição/edição/exclusão do registro.
É a função mais simples: basta passar uma string com a mensagem que será exibida ao usuário. Então se, por exemplo, eu utilizar o código abaixo:
$filtro[“where”] = [“cnpj” => $objectNew[“cnpj”];
$cliente = Jestor.loadData(“cliente”,$filtro);
if(!empty($cliente)){
Jestor.error(“Cliente já existe!”);
}O que está acontecendo é que, ao usuário inserir um novo cliente, o sistema executa uma busca por outros clientes já existentes que tenham o mesmo CNPJ. Caso ele encontre alguma coisa (ou seja, se o resultado for diferente de vazio), o processo é cancelado e a mensagem “Cliente já existe!” aparece ao usuário.
Estes são alguns dos conceitos mais importantes para começarmos a desenvolver, mas você pode ver mais coisas interessantes na documentação do Jestor.
Pra ficar esperto!
Abaixo reuni alguns dos pontos de confusão comuns quando trabalhamos com as partes nativas do Jestor:
- ⚠️ Entenda o fluxo da automatização: para definir quais triggers e qual variável ($objetct New ou $objectOld) utilizar, é preciso ter bem claro o processo a ser seguido.
- ⚠️ Sempre confirme o nome das variáveis: mesmo que o nome de um campo para o usuário seja Descrição, essa variável pode ser referenciada como name na área de desenvolvimento.
- ⚠️ Tenha clareza do que sua pesquisa irá retornar: caso mais de um registro satisfaça os critérios da sua pesquisa, todos eles retornarão no resultado da pesquisa. Ajuste seu código de acordo.
Com isso, finalizamos toda a parte teórica básica do Jestor e já conseguimos desenvolver algumas automatizações.
O próximo texto será o último dessa série, e montaremos na prática uma automatização simples :)